Elementor đang là theme sánh nganh với flastsome về độ tùy biến cao và nhẹ, nhưng phông phải cứ tùy biến tốt là dễ dùng, chúng vẫn có thể gặp một số lỗi. Ở bài viết này mình sẽ hướng dẫn các bạn xử lý một số lỗi thường gặp.
1. PHP Fatal Error/ 500 Error
Khi kích hoạt hoặc update Elementor mà gặp lỗi này, thì 99% là do thông số PHP Memory Limit và WP Memory Limit quá thấp (dưới 128 MB) hoặc hosting đang bị quá tải. Lỗi thường gặp nhất là:
.PHP Fatal error: Allowed memory size of … bytes exhausted
Một lỗi tương tự là quá trình upload, update – giải nén bị gián đoạn giữa chừng, nếu bạn gặp lỗi này hãy login vào cPanel/ VPS để xóa folder Elementor đi và cài lại từ đầu, cụ thể:
.PHP fatal error: namespace declaration statement has to be the very first statement or after any declare call in the script:
Thêm một lỗi fatal nữa, nguyên nhân là do dùng PHP cổ lỗ sĩ (cỡ 5.4 trở xuống):
.PHP fatal error: cannot use output buffering in output buffering display handlers in unknown on line 0:
2. Lỗi Elementor 502
Do một số hosting như SiteGround cấu hình Server theo các công nghệ tối ưu riêng, nên Elementor thường gặp lỗi 502 khi load trên các site dùng hosting như SiteGround, cách xử lý là gồm 2 bước:
Bước 1 – Đổi phương thức load của Editor Elementor – như trình bày ở phần cấu hình WordPress cho Elementor bên dưới.
Bước 2 – thêm đoạn code bên dưới vào file .htacess – hướng dẫn ở đây.
<IfModule mod_substitute.c> SubstituteMaxLineLength10M </IfModule>
3 .Lỗi Blank White Page (Trắng trang)
Lỗi này không cần hình minh họa vì khi mở Edit with Elementor, sẽ là một trang trống không, lỗi này cũng thường có 2 nguyên nhân: một là WP Memory Limit dưới 128 MB, hai là do xung đột cấu hình hosting, sau khi tăng WP Memory Limit.
Nếu vẫn không fix được, bạn hãy thử thay đổi phương thức load, bằng cách vào Elementor -> Advanced và chọn Enable phần Switch Editor Loader Method rồi Save lại!

Lỗi Grey Page – Endless Loading
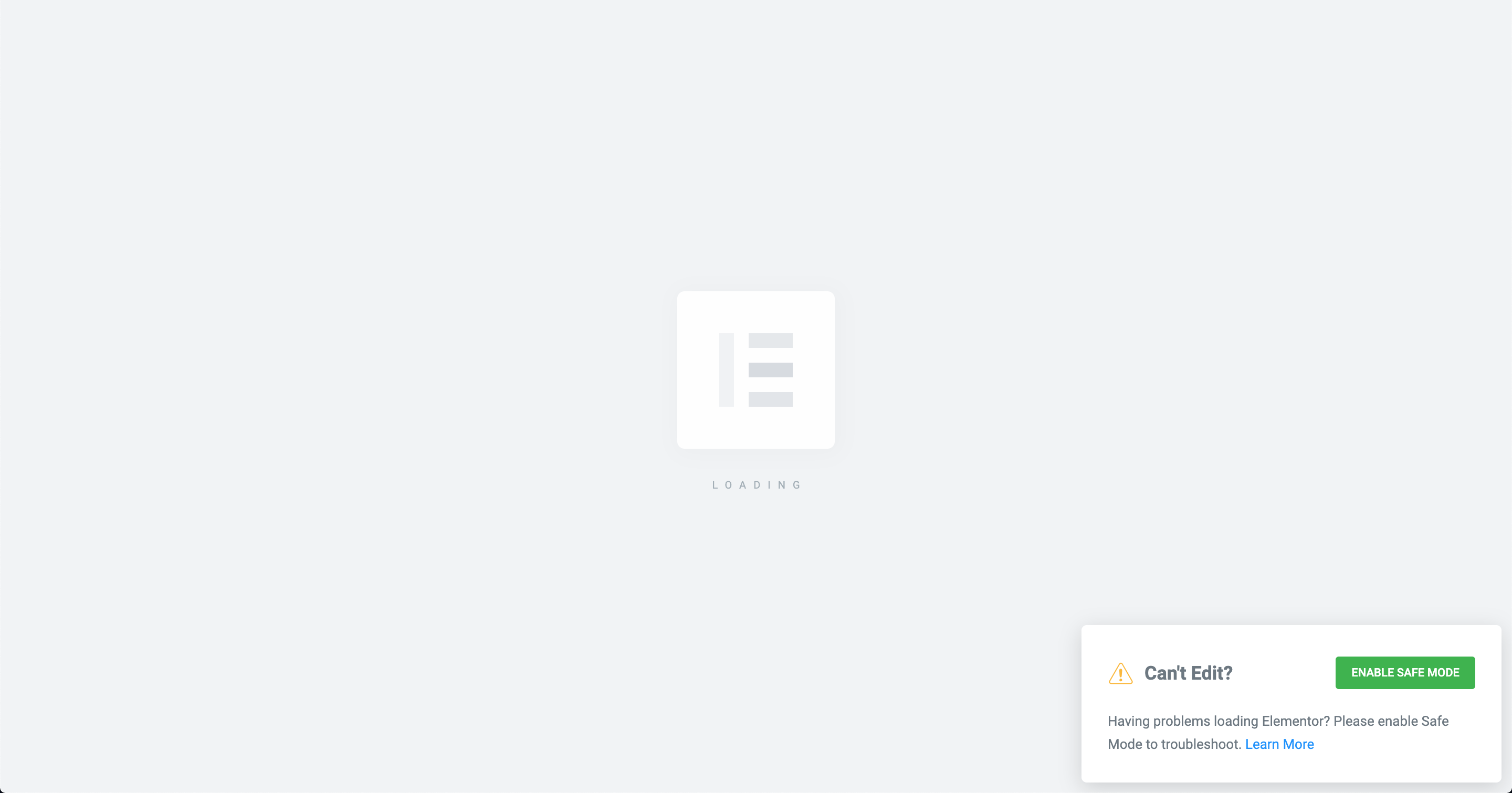
Giao diện chỉnh sửa với Elementor mở được, nhưng nó Loading mãi, như thế này:

Lỗi này do nhiều nguyên nhân, bạn có thể thử khắc phục bằng cách chọn Enable Safe Mode, nếu nó hoạt động trong chế độ Safe Mode thì sẽ kèm thông báo nguyên nhân gây lỗi. Nếu cả Safe Mode vẫn không hoạt động, thì nguyên nhân có thể là:
- Addons của trình duyệt chặn JS của Elementor, bạn thử đổi qua lại giữa các trình duyệt Firefox, Chrome, Safari… và thử tắt luôn các extension/ addons của trình duyệt
- Xung đột với tính năng Rocket Loader của CloudFlare nếu bạn bật đám mây vàng – tức dùng CDN của CloudFlare cho Website, cách khắc phục xem ở phần bên dưới – phần cấu hình CloudFlare cho Elementor.
- Theme bạn dùng có tính năng Preloader và đang bật nó, hãy tắt Preloader của theme trong phần Theme Options (Theme Panel) hoặc Customize vì tính năng này có thể làm Elementor bị chặn không load được.
- Trên Web đang bật các plugin xung đột với Elementor, xem danh sách conflict plugins tại đây
Elementor Panel Endless Loading
Và một lỗi tương tự Grey Page, nhưng là phần Widget Panel load hoài, trong khi phần content vẫn hiển thị bình thường, lỗi này rất phổ biến, đặc biệt là khi dùng Các dịch vụ hosting ở VN:

Nguyên nhân:
- Thông số PHP, MySQL và PHP Memory Limit, WP Memory Limit quá thấp, các dịch vụ hosting trong nước thường set các thông số ở mức rất thấp để hạn chế việc sử dụng tài nguyên máy chủ, hãy xem cách chỉnh ở phần cấu hình hosting bên dưới.
- Hosting có Firewall, hoặc cố tình chặn một số port không cho kết nối tới Server của Elementor, không thể xác thực license bản Pro nên không thể load được các Pro Widgets
- Kết nối của Hosting quá tệ, bị downtime nên không thể xác thực license của Elementor Pro
- Nếu dùng Elementor Pro, bạn nên update lên phiên bản mới nhất trước khi dùng, vì đôi khi Elementor Free đã là bản latest, còn bản Pro vẫn là bản cũ nên không tương thích
- Thử deactivate toàn bộ plugin, chỉ để lại Elementor Free & Pro xem, nếu hết lỗi tức là có plugin xung đột (conflicts), và thử activate default theme (Twenty theme) xem, nếu hết lỗi tức là theme bạn không dùng được với Elementor (hoặc nó đang bật tính năng Preloader)
Cách khắc phục hãy xem phần cấu hình hosting, và có thể ticket để hosting support xử lý giúp bạn.
Không vào được Elementor Editor
Khi chọn Edit with Elementor, thay vì vào Editor của Elementor, thì nó chuyển nhanh sang Live Page – tức hiển thị luôn trang ở Front-end, lỗi này cũng có 2 nguyên nhân chính là WP Memory Limit thấp hơn 128 MB hoặc trên site đang dùng plugin xung đột với Elementor – Confict Plugins.
Lỗi không update các thay đổi
Vì Elementor là Live Customizer – tức khi bạn thực hiện thay đổi, chỉnh sửa thì nó sẽ tự động update cấu hình và hiển thị nội dung ngay, nhưng một số trường hợp bạn thay đổi nhưng thay đổi không áp dụng, lỗi thường là:
- Do Plugins caching, bạn nên xóa cache và tạm tắt plugin caching như WP-Rocket, SwiftPerfomance…
- Do các Plugins Page Builder khác ghi đè lên Elementor, không nên kích hoạt 2 Page Builder khác nhau trên cùng 1 websites, vì khả năng nó xung đột rất cao.
- Cuối cùng, hãy thử Fix bằng các vào Dashboard, vào Elementor -> Tools và chọn Regenerate CSS, xóa cache trình duyệt và load lại xem
Lỗi nút Update/ Publish biến mất
Lỗi này có nhiều nguyên nhân:
1- Do WP Memory Limit dưới 128 MB
2- Và nguyên nhân phức tạp hơn là admin-ajax script bị time-out, nếu đúng bạn nhấp F12 để mở chế độ Inspect, trong tab Console sẽ có lỗi này (màu đỏ): Failed to load resource: the server responded with a status of 413
Khắc phục bằng cách tăng thời gian Dynamic Timeout, mở file .htacess và thêm đoạn này:
<IfModule mod_dtimeout.c> <Files ~ ".php"> SetEnvIf
Request_URI "admin-ajax.php" DynamicTimeout=150 </Files>
</IfModule>
3- Do hosting hoặc các plugin bảo mật yêu cầu xử lý qua SSL, lúc này bạn nên cài SSL cho Website
4- Lỗi 403: lỗi này 99% là do bạn cấu hình plugin bảo mật quá ‘kỹ’ làm nó chặn luôn tính năng của Elementor, bạn thử tắt plugin bảo mật đang dùng xem có phải không nhé.
2. Cấu hình Hosting & WordPress cho Elementor
Trước hết ta cần lưu ý về yêu cầu hệ thống khi dùng Elementor.
Elementor System Requirement
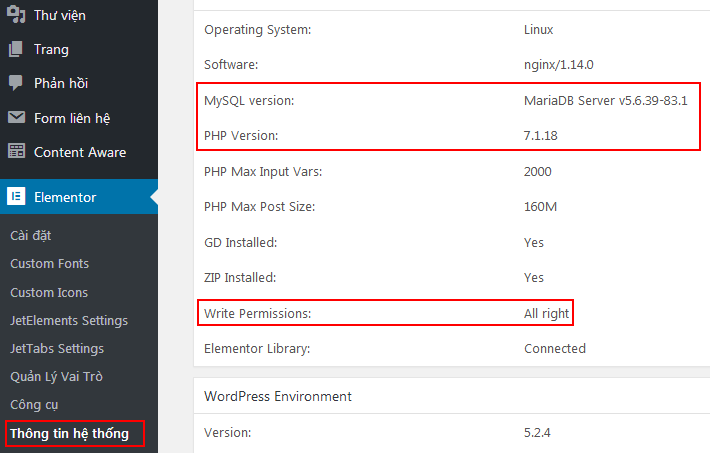
Bạn có thể xem cấu hình hệ thống hiện tại của Website trong menu Elementor -> System Information (Thông tin hệ thống):

Các thông tin bạn cần quan tâm là: MySQL – PHP version và Write Permissions. Write Permissions là phân quyền Write đối với thư mục code WordPress và file cấu hình hosting .htaccess (đối với Apache/ LiteSpeed Hosting) – nếu thiếu quyền này Elementor không thể hoạt động.
Các chỉ số khuyên dùng của Elementor Page Builder
Riêng PHP và MySQL, hãy xem Cấu hình khuyên dùng của Elementor tại đây, cụ thể:
- PHP 7 trở lên, hiện nay phiên bản cao nhất là 7.3 (cuối 2019 sẽ là 7.4), cả mã nguồn WordPress cũng khuyên bạn sử dụng hosting có PHP 7.x, không nên dùng PHP 5.x
- MySQL 5.6 trở lên, đây cũng là khuyên dùng của WordPress
- WP Memery Limit: ít nhất là 128MB, khuyên dùng là từ 256MB trở lên, bạn không cần set quá cao vì thực tế hiếm khi plugin nào dùng quá 512MB RAM (nếu có thì plugin đó không nên sử dụng).
Cấu hình Hosting cho Elementor
Bạn xem các thông số trong System Information ở trên có đáp ứng được không, nếu không để chỉnh các thông số trên, bạn hãy tham khảo topic này:
Còn một số yêu cầu khác nhưng không quan trọng lắm vì 99% hosting đã đáp ứng rồi:
- PHP Zlib extension: thường Hosting – Webserver luôn bật sẵn
- X-Frame Options set ‘same origin’: thường đã áp ứng rồi
Cấu hình CloudFlare cho Elementor
Nếu bạn dùng CloudFlare CDN, thì kỹ thuật load bất đồng bộ Cloud Rocket Loader có thể chặn Elementor Editor, do đó, bạn cần tạo 2 rules, khai báo nó với CloudFlare Rules:
- Site URL/*elementor*
- Site URL/?elementor_library=*
Để thêm 2 Pages Rules đó, tức tắt Rocket Loader cho 2 trang đó thì ta đăng nhập vào CloudFlare, chọn domain (nếu account có nhiều domain) vào mục Page Rules và làm từng bước như hình:

Lưu ý, nếu chỉ dùng CloudFlare như DNS mà không bật đám mây vàng (CDN) thì bạn không cần phải khai báo gì cả vì CloudFlare không tác động gì.

Leave a Reply