
Với một số website việc cài captcha để chống spam là cần thiết khi bị spam traffic vào tên miền bởi các phần mềm rác gây hậu quả xấu cho website của bạn. Bên dưới các bạn có thể tìm hiểu cách tích hợp “No CAPTCHA reCAPTCHA” vào trang web một cách dễ dàng nhất.
Bước 1:
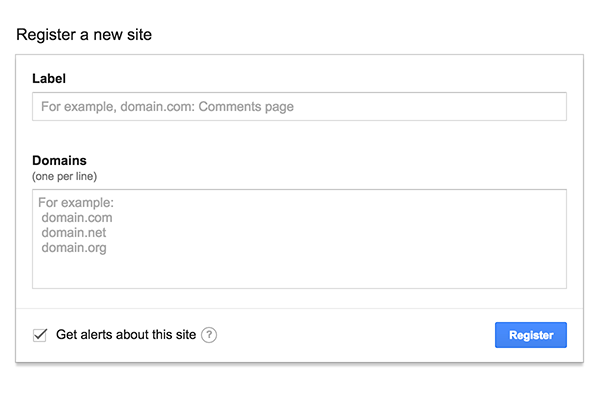
Đầu tiên, chúng ta cần một khóa API, vì vậy hãy truy cập vào https://www.google.com/recaptcha/admin. Để truy cập vào trang này, bạn sẽ cần phải đăng nhập vào một tài khoản Google.

Bước 2.
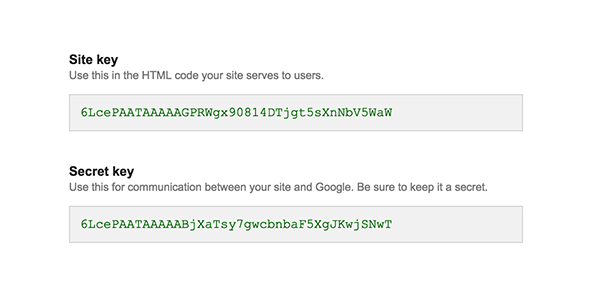
Khi thực hiện điều đó xong, bạn sẽ được cấp một khóa trang web (Site key) và khoá bí mật (Secret key) của nó.

Bước 3:
Bên dưới các khoá bạn sẽ thấy một số đoạn để bao gồm reCAPTCHA trên trang web của bạn. Đầu tiên đó là JavaScript:
|
1
|
|
Bước 4
Tiếp theo là phần mẫu mà bạn sẽ cần phải thêm vào markup của form bất cứ nơi nào bạn muốn reCAPTCHA xuất hiện:
|
1
|
<div class="g-recaptcha" data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div> |
Lưu ý: thuộc tính data-sitekey sẽ giữ giá trị của khoá của bạn.
Có các thuộc tính khác mà bạn có thể thêm vào để tùy biến giao diện và chức năng của reCAPTCHA tại thời điểm này. Ví dụ: thêm data-theme=”dark” vào div này sẽ cung cấp cho bạn một phiên bản tối, có thể phù hợp hơn với giao diện người dùng của bạn:

Để biết thêm thông tin chi tiết về cấu hình reCAPTCHA của bạn hãy tìm hiểu tại developers.google.com.
OK như vậy là mình đã hướng dẫn cơ bản xong chúc các bạn thành công.

Leave a Reply