
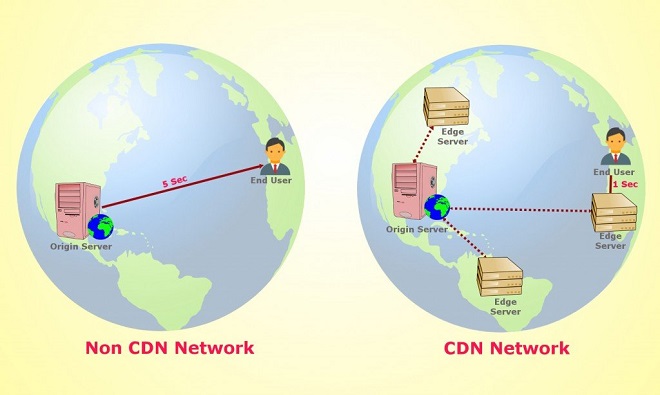
Sự khác biệt giữa website có sử dụng CDN và một website không sử dụng CDN sẽ như thế nào? Làm sao để biết được các website bạn truy cập hằng ngày có sử dụng CDN hay không? Hãy tìm hiểu ngay ngay sau đây nhé:
1. Vai trò của CDN trong việc giảm tải Server
* Tăng tốc độ, tiết kiệm băng thông:
Mỗi một request đến các link có trong tập tin HTML đầu tiên, bao gồm các link CSS, Javascript, video, hình ảnh,… trình duyệt sẽ gửi một request lên địa chỉ đó. Nhưng nếu bạn sử dụng CDN thì thay vì request lên server của chúng ta, trình duyệt sẽ gửi request lên một server khác. Nhờ đó giảm được lưu lượng truy cập đến server hiện tại. Và hơn hết là tốc độ truyền tải cũng sẽ được đảm bảo ở mức tốt nhất.
* Tập tin có thể được lưu lại cache của trình duyệt:
Hiện nay có rất nhiều website sử dụng CDN. Chẳng hạn như jQuery hay Bootstrap. Nếu người dùng truy cập đến trang web có sử dụng thư viện jQuery của bạn mà máy tính họ đã truy cập vào một website cũng sử dụng thư viện đó với nhà cung cấp CDN như bạn thì trình duyệt của họ sẽ không cần gửi request đi đâu cả mà sẽ load lại từ cache ra. Chính vì vậy mà tốc độ được cải thiện một cách không ngờ.
* Load được nhiều tập tin tại một thời điểm:
Thông thường các trình duyệt sẽ giới hạn số lượng request đến một domain tại một thời điểm nhất định và con số này thường là 4. Vậy nếu bạn có request vượt số lượng cho phép chẳng hạn như 5 đến cùng một domain thì trình duyệt sẽ đợi cho ít nhất 1 trong 4 request đang chạy được hoàn thành rồi mới đến request số 5.
Chính vì vậy, thông qua việc phân tán request sang một server khác (CDN), bạn không chỉ giảm được số lượng request lên server của mình mà còn cho trình duyệt có cơ hội thực hiện request khác cùng thời điểm.
* Các phiên bản đều được quản lý
Quản lý các phiên bản (version control) là chức năng có sẵn của các dịch vụ CDN. Với vai trò là nhà phát triển web, bạn sẽ dễ dàng xác định tập tin nào với phiên bản nào cần gửi cho người dùng mà không lo mất mát hay bị lỗi.
* Cơ sở hạ tầng tốt
Hiện nay có rất nhiều nhà cung cấp CDN uy tín chất lượng, bạn có thể đăng ký để dùng thử trước khi quyết định có nên mua (tùy nhà cung cấp). Do vậy, bạn có thể hoàn toàn tin tưởng rằng các tập tin sẽ luôn được truyền đến đích khi sử dụng CDN.
* Phân tích người dùng
Đây là một chức năng rất có ích cho người dùng. Khi thuê một dịch vụ CDN cũng đồng nghĩa với việc bạn có một dịch vụ phân tích người dùng. Từ đó, bạn sẽ biết được ai, ở đâu, thời gian nào truy cập vào dịch vụ của bạn, qua đó giúp tìm ra những biện pháp thích hợp để cải thiện chức năng hệ thống.

2. Sự khác biệt giữa website có sử dụng CDN là gì?
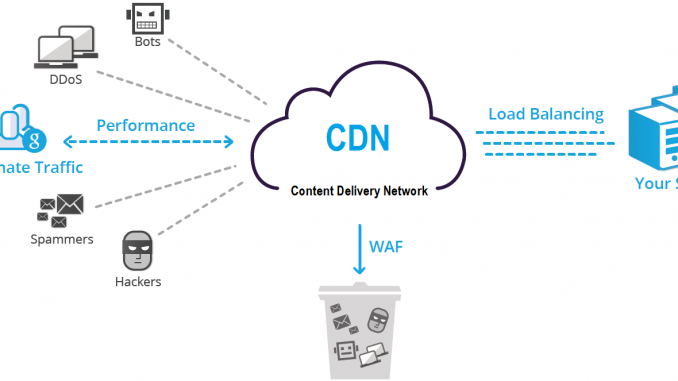
* Bộ lọc nội dung (Content Filltering)
Đảm bảo an toàn nội dung đến cho người dùng cuối (end-user).
Giảm tải lượng truy cập bất hợp pháp làm ảnh hưởng đến lưu lượng.
* Tăng tốc Website (Web Acceleration)
Website load nhanh hơn nhiều và ổn định, cho phép truy cập cùng lúc dù ở mọi nơi trên thế giới.
Phân tán nội dung đến các POP để người dùng có thể truy cập nhanh hơn, tránh tối đa việc Overload hệ thống.
Giữ cho website luôn hoạt động ở dạng Cache dù máy gốc đang trong tình trạng không hoạt động, không tốn băng thông cho static files.
* Tối ưu hóa Download (Download Optimise)
Ngoài việc hỗ trợ tăng tốc website, cũng như giảm lượng truy cập bất hợp pháp thì CDN còn có thể hỗ trợ tối ưu hóa download, trong đó:
Người dùng có thể tải file cùng lúc một cách nhanh chóng mọi lúc mọi nơi trên thế giới với khả năng chịu tải lớn, với hơn 600.000 lượt download cùng lúc.
Chịu tải lớn, đáp ứng nhu cầu tải fie của lượng lớn người dùng cùng lúc.
* Streaming & VOD (Live Streaming & VoD)
Nội dung video, phim ảnh, clip, … luôn được truyền tải một cách ổn định, mượt mà với độ trễ gần như bằng không, hỗ trợ ngăn chặn hiệu quả việc bị sao chép, download clips.
Chịu tải lớn giúp giảm thiểu các trường hợp bị gián đoạn trong lúc truyền phát.
Chạy tốt trên mọi thiết bị và ứng dụng.

Leave a Reply