
Tích hợp chát zalo vào website thời gian gần đây khá HOT và đang được ưu chuộng, bởi tương tự như tích hợp chát facebook thì việc thêm chát zalo vào website cũng khá đơn giản, không quá phức tạp. Bài viết này mình sẽ hướng dẫn tích hợp chát zalo vào website sử dụng mã nguồn wordpress hay bất kỳ các mã nguồn khác đều được.
Ở đây mình sẽ hướng dẫn tích hợp chát zalo vào website thông qua 2 cách : Cách 1 là nhúng code chát zalo và cách 2 là sử dụng plugin zalo chát của wordpress. Nếu bạn thiết kế web bằng wordpress thì sử dụng cách 2 cho nhanh cũng được hoặc sử dụng cách 1 thì tiết kiệm được tài nguyên hơn.
Cách 1 : Tích hợp chát zalo vào website không sử dụng plugin
Bước 1 : Tạo một Zalo Official Account. Các bước tạo như sau :
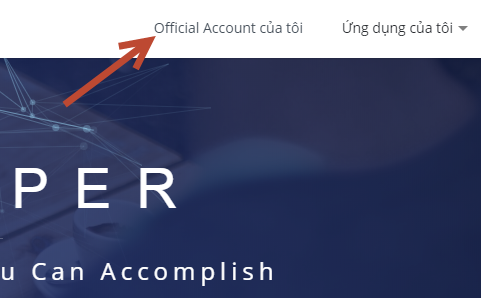
Truy cập đường link này http://developers.zalo.me/ . Click Official Account của tôi.

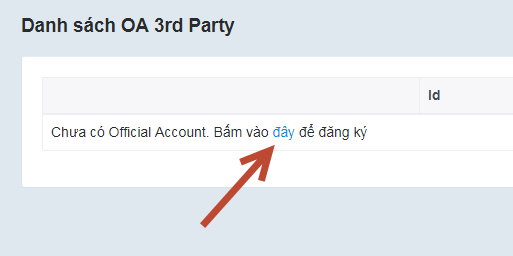
Nếu bạn chưa có Account thì click vào Đăng ký.

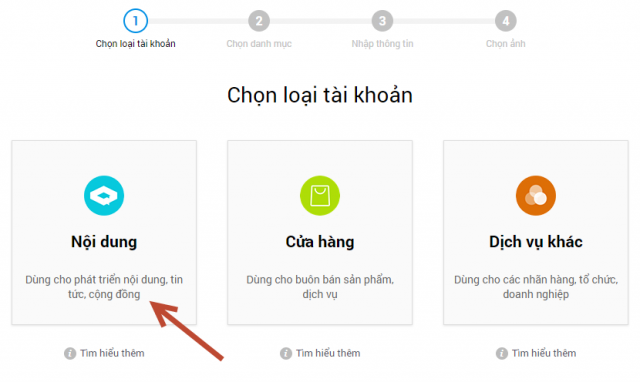
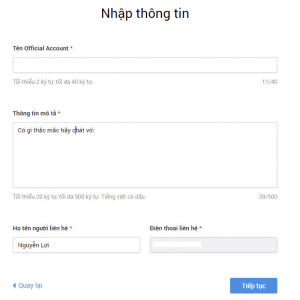
Tiếp theo bạn chọn loại tài khoản và nhập thông tin danh mục, thể loại của bạn vào.


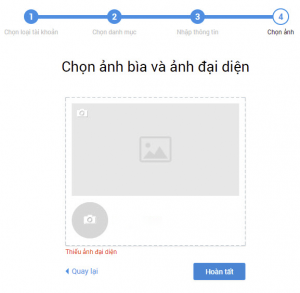
Upload hình ảnh đại diện của box chát và banner. Sau đó chọn Hoàn Tất.

Bước 2 : Lấy code nhúng
Truy cập đường dẫn sau http://developers.zalo.me/docs/social/zalo-chat-widget.
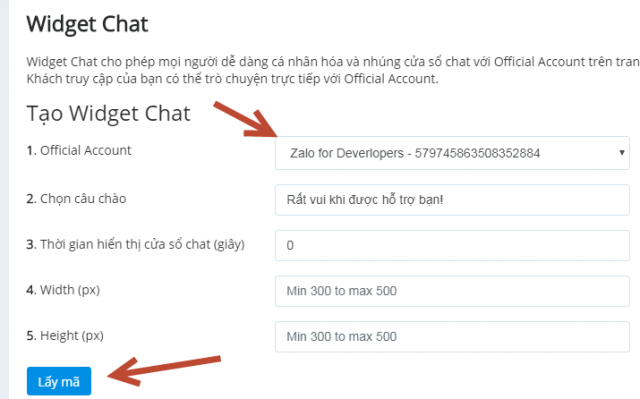
Ở đây bạn sẽ thấy các thông tin tài khoản của bạn như Offficial Account, tiêu đề chát, thời gian hiển thị box chát, tùy chỉnh độ rộng chiều cao của box chát. Sau đó click Lấy mã.

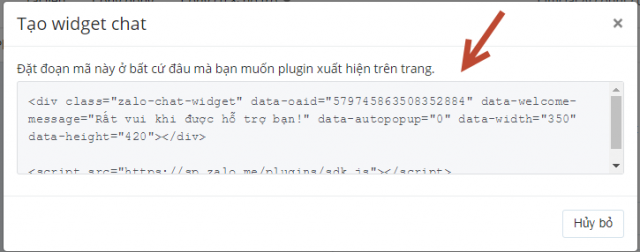
Một cửa sổ mở lên, bạn hãy copy toàn bộ đoạn code này.

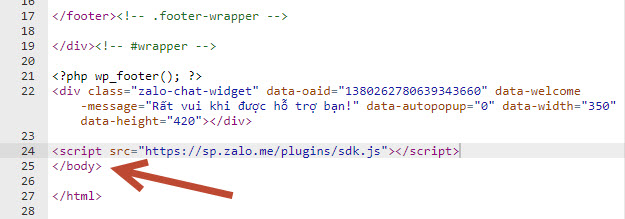
Dán đoạn code này vào trước thẻ body đóng </body> trong file footer.php

Lưu lại và ra ngoài tận hưởng thành quả
Cách 2 : Tích hợp chát Zalo vào website wordpress sử dụng plugin
Với cách này bạn sử dụng plugin OT Zalo. Chỉ cần Get ID nhập vào và viết tiêu đề box chát là xong. Sử dụng plugin sẽ nhanh hơn tuy nhiên khá tốn tài nguyên bởi chỉ cần thêm 1 đoạn code nhỏ như cách 1 là đã xong còn nếu bạn cài thêm plugin sẽ thêm cả đống code.
Ngoài ra sử dụng plugin chắc chắn sẽ không linh hoạt bằng nhúng code, plugin chỉ hỗ trợ bạn ở widget hay sidebar mà không tùy ý như cách 1. Vì vậy hãy cân nhắc kỹ trước khi lựa chọn. Mình thì vẫn khuyên chọn cách thứ nhất để tiết kiệm tối đa tài nguyên hosting.

Leave a Reply